Project
National Security Agency - Website Redesign
Challenge
Our team was tasked with redesigning the National Security Agency’s website to improve its information architecture and overall user experience. The goal was to create a more accessible, intuitive, and user-friendly interface, addressing navigation challenges and optimizing content discoverability for a diverse audience.
My Role
As the UX/UI Designer, I was responsible for:
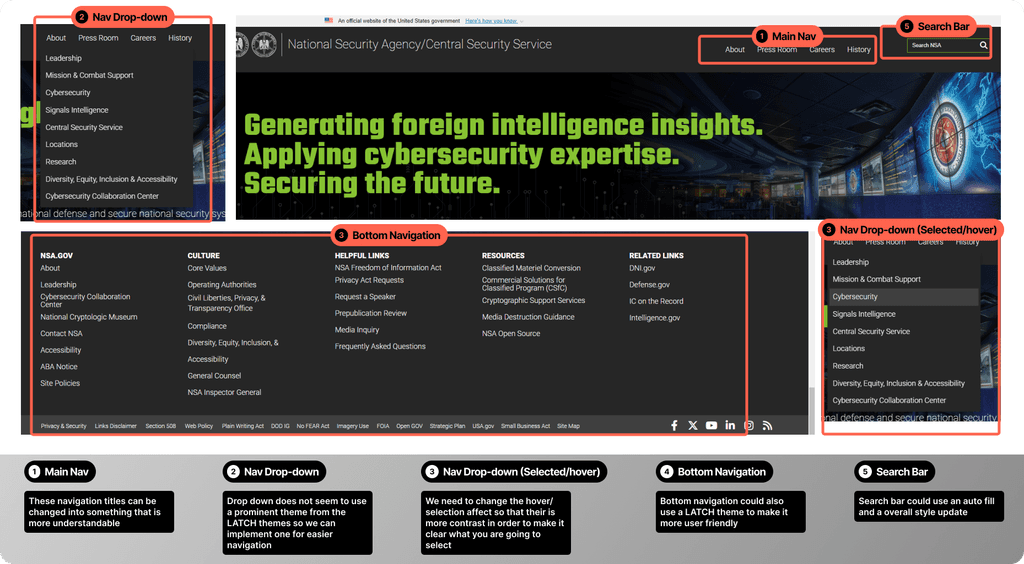
Conducting guerrilla user testing to evaluate usability.
Implementing card sorting to refine the information architecture.
Designing user flows and creating flowcharts to map navigation paths.
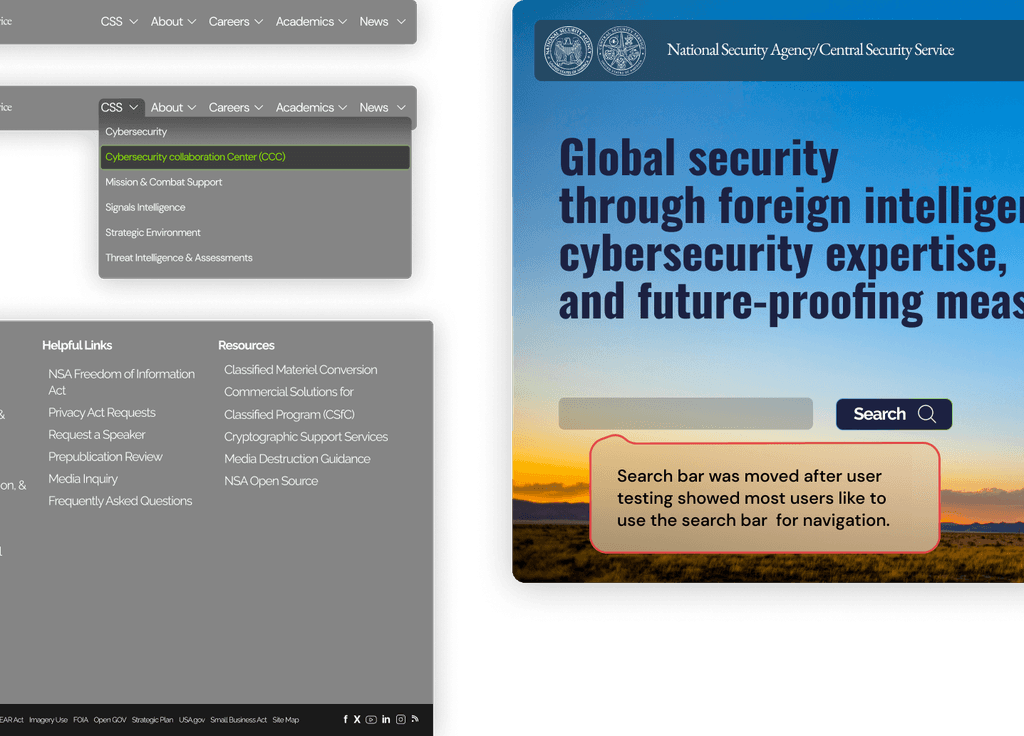
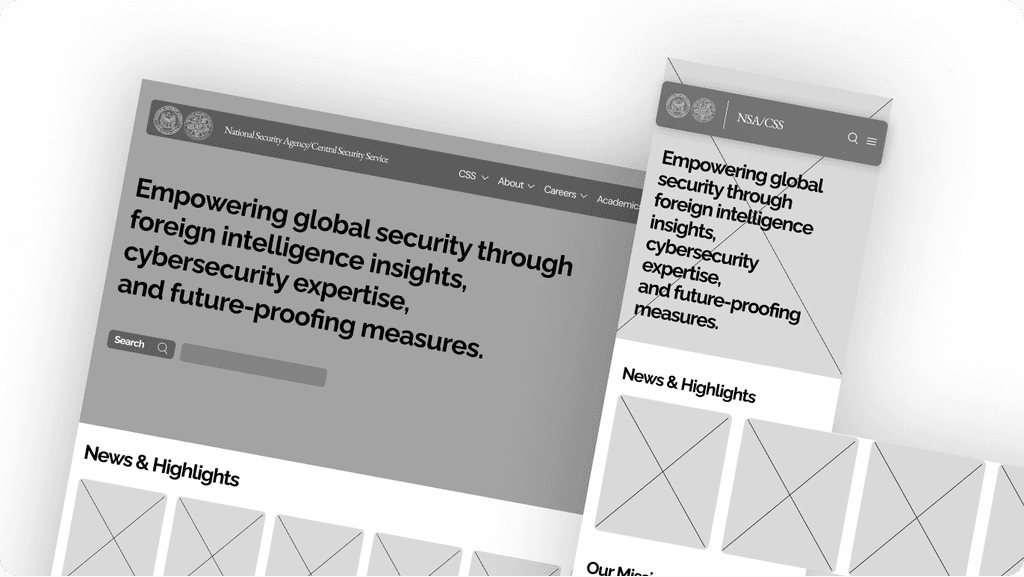
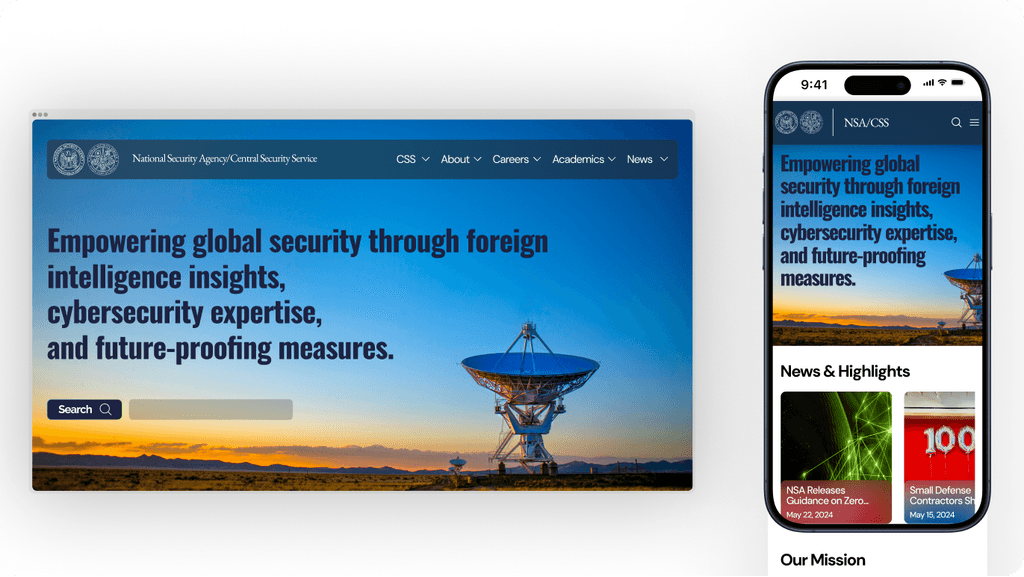
Creating low- and high-fidelity prototypes to test and implement design improvements.
Clear Paths: Users easily located key sections like the Leadership page, with a 100% task success rate.
Navigation Issues: Only 50% of users could locate the Central Security Service page, highlighting gaps in specialized content discoverability.
Search Function Limitations: Users struggled with the search bar’s placement and functionality, impacting their ability to locate specific content efficiently.
Minor Friction Points: Reaching the News & Highlights page presented some challenges, with an 82.5% success rate.